A fully responsive React wordle clone
Introduction
This app is a copy of the popular word game 'Wordle' made by Josh
Wardle.
Working on the development of this application was both a great
deal of fun and knowledge.
I strengthened my knowledge regarding CSS. I got to use some of the many functionalities of CSS including putting in place nice animations, pleasant styles with properties and transformations such as 'text-transform'. To ensure that the content is always displayed in a proper way I used media queries to make the app responsive as well as using '-webkit-fill-available' to obtain the proper screen height on mobile. As such I got to learn a lot more about CSS and got to appreciate all the possibilities it offers.
Of course I also got to further my knowledge of React. I created custom components and a hook for the game activity. I also utilized a library component 'react-toast' for the toast notification and utilized the React hooks 'useState' and 'useEffect'. Through the development of the different components and functions, I utilized TypeScript to assure correct usage of the different objects. Finally, when need be I used tests with Jest to ensure the proper behavior of key functions.
Try out the app
To try the app out just head over to
marvin-libam.com/not-wordle
on any device and enjoy it.
(works best for chromium based browsers)

Open the application
Click on the link and you will be redirected to the application.

Enter a word
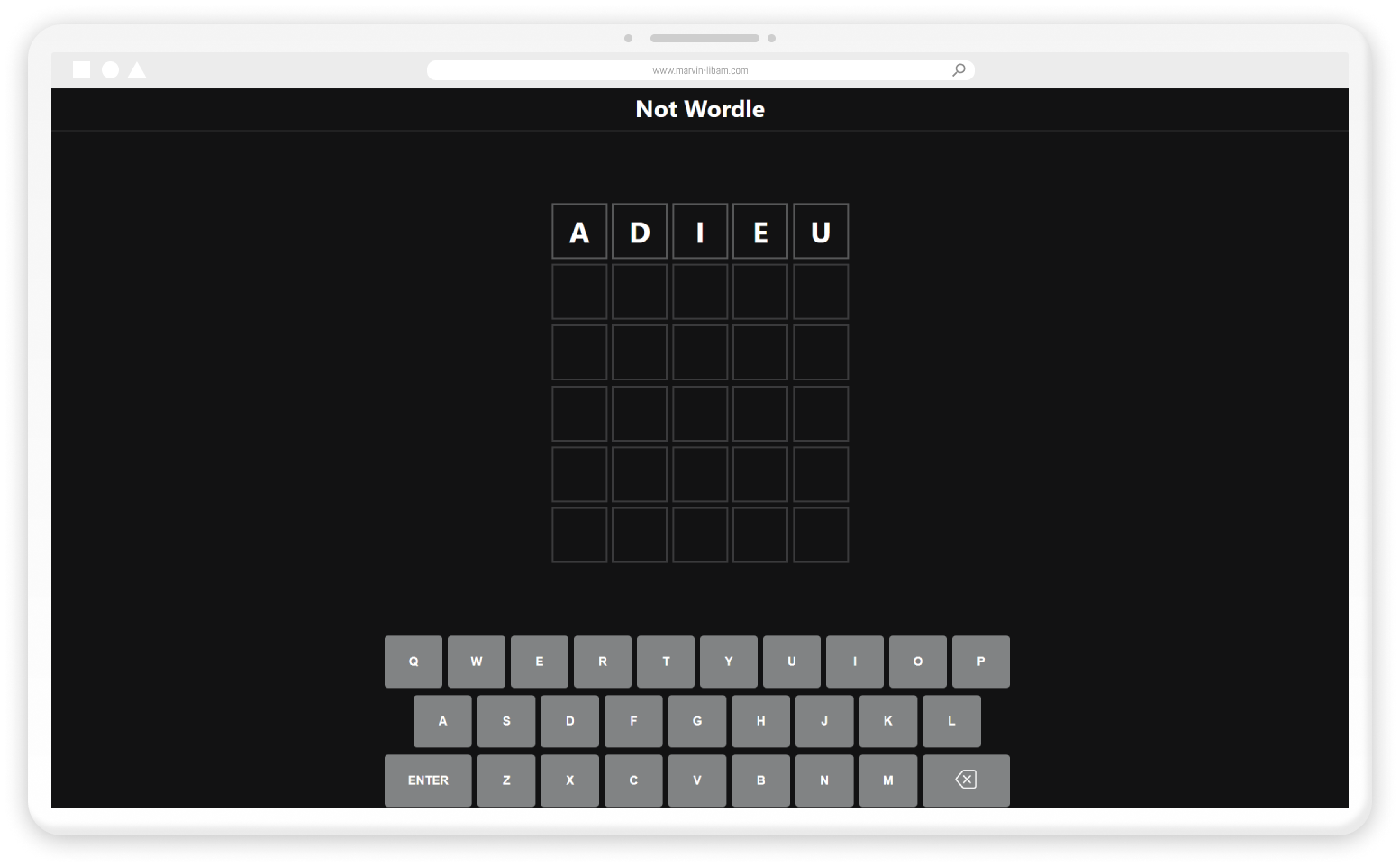
Enter a word, using the onscreen keyboard or your devices keyboard.

Get information about the word
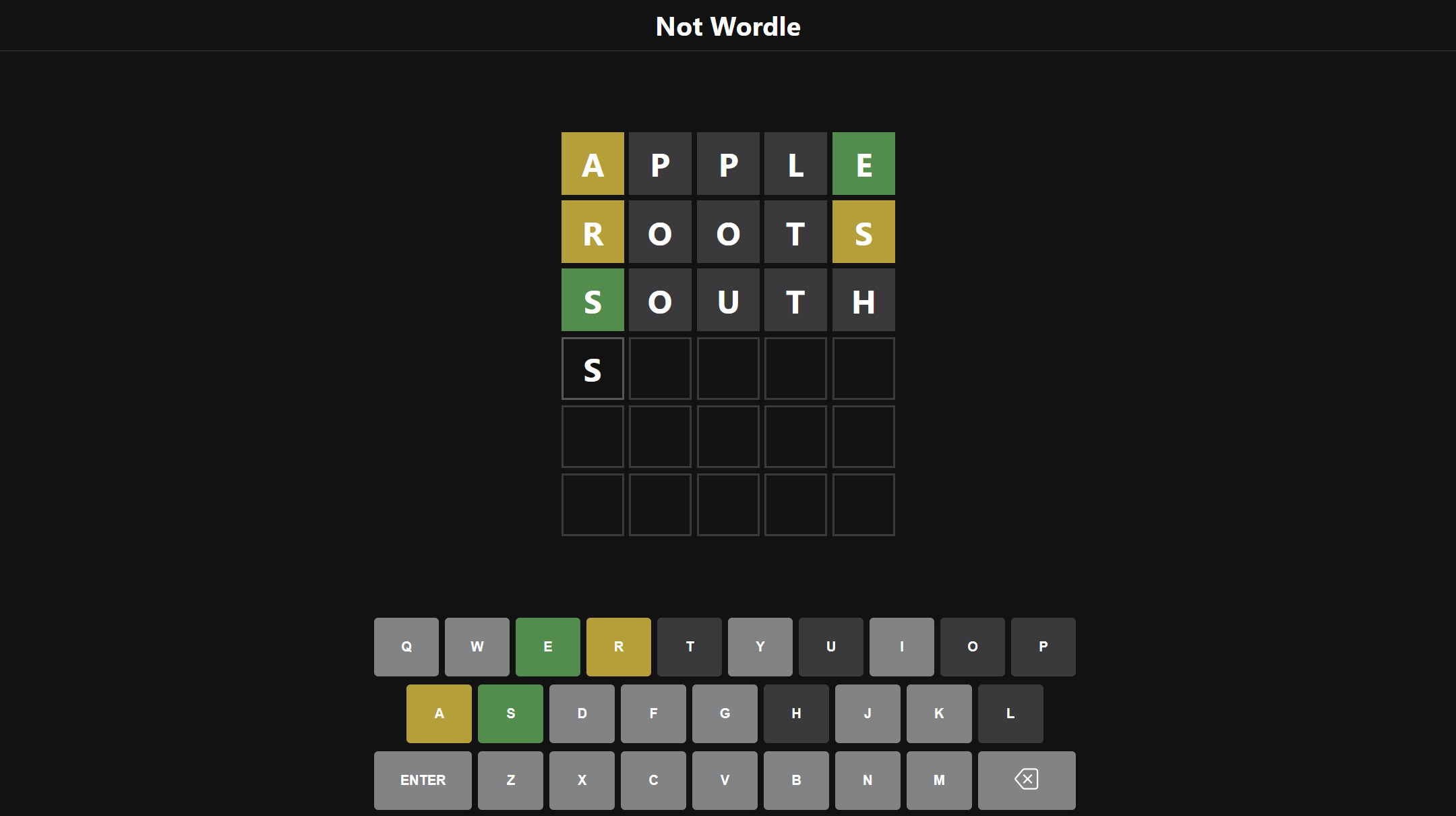
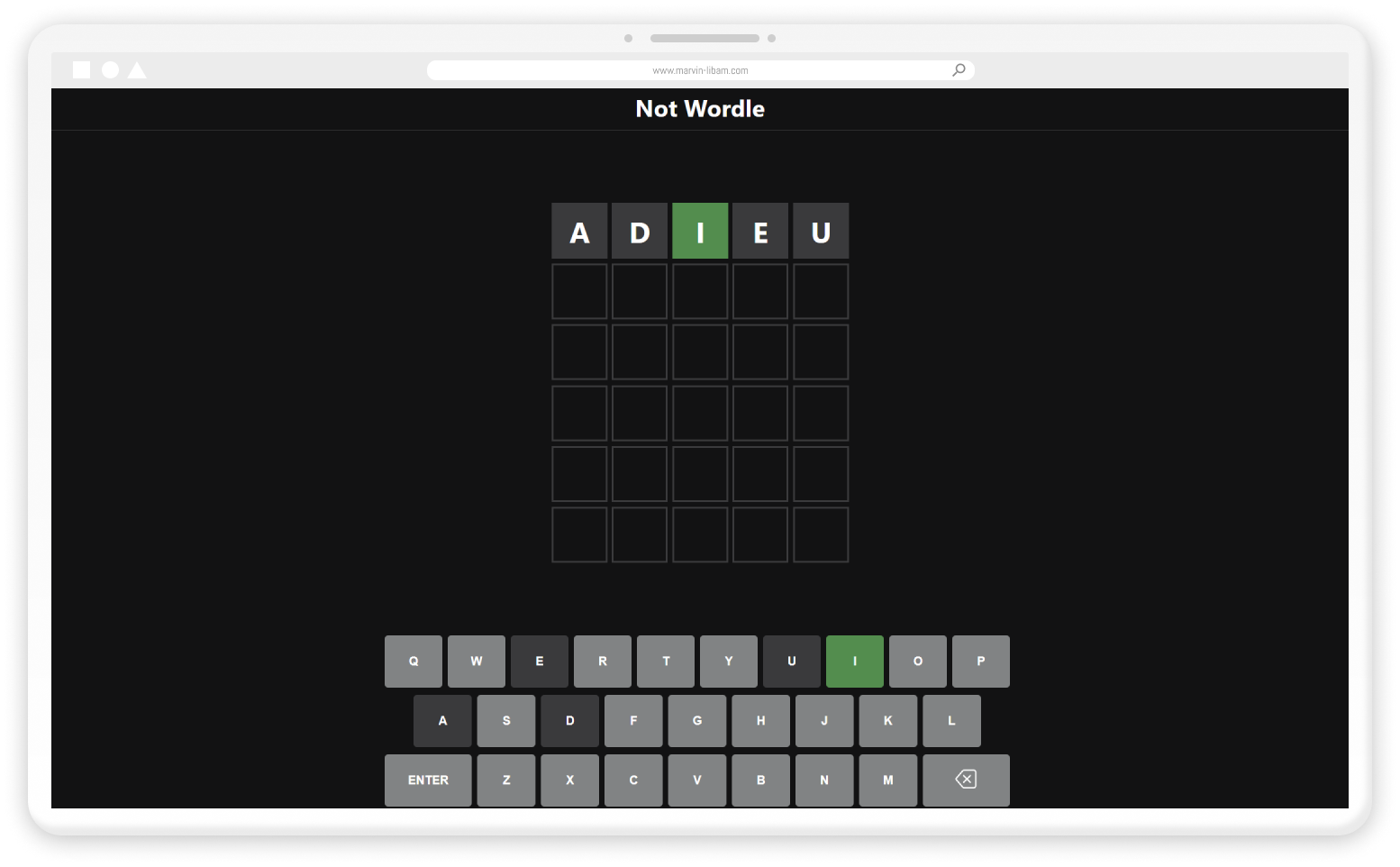
Press 'Enter' and get additional information about the word to find. Continue to guess until either the game ends or you guess the word.