A 2D responsive pathfinding visualizer using React
Introduction
The development of this application was a great learning experience. It allowed me to learn about pathfind algorithms, and how to apply them to a 2D grid. I also learned about maze generation algorithms and how to utilize them to generate a maze in my application. On top of that, I learned how to use React and CSS to animate the pathfinding and maze generation algorithms to give them more life.
Try out the app
To try the app head over to
marvin-libam.com/pathfinding-visualizer
on any device.
(works best for chromium based browsers)

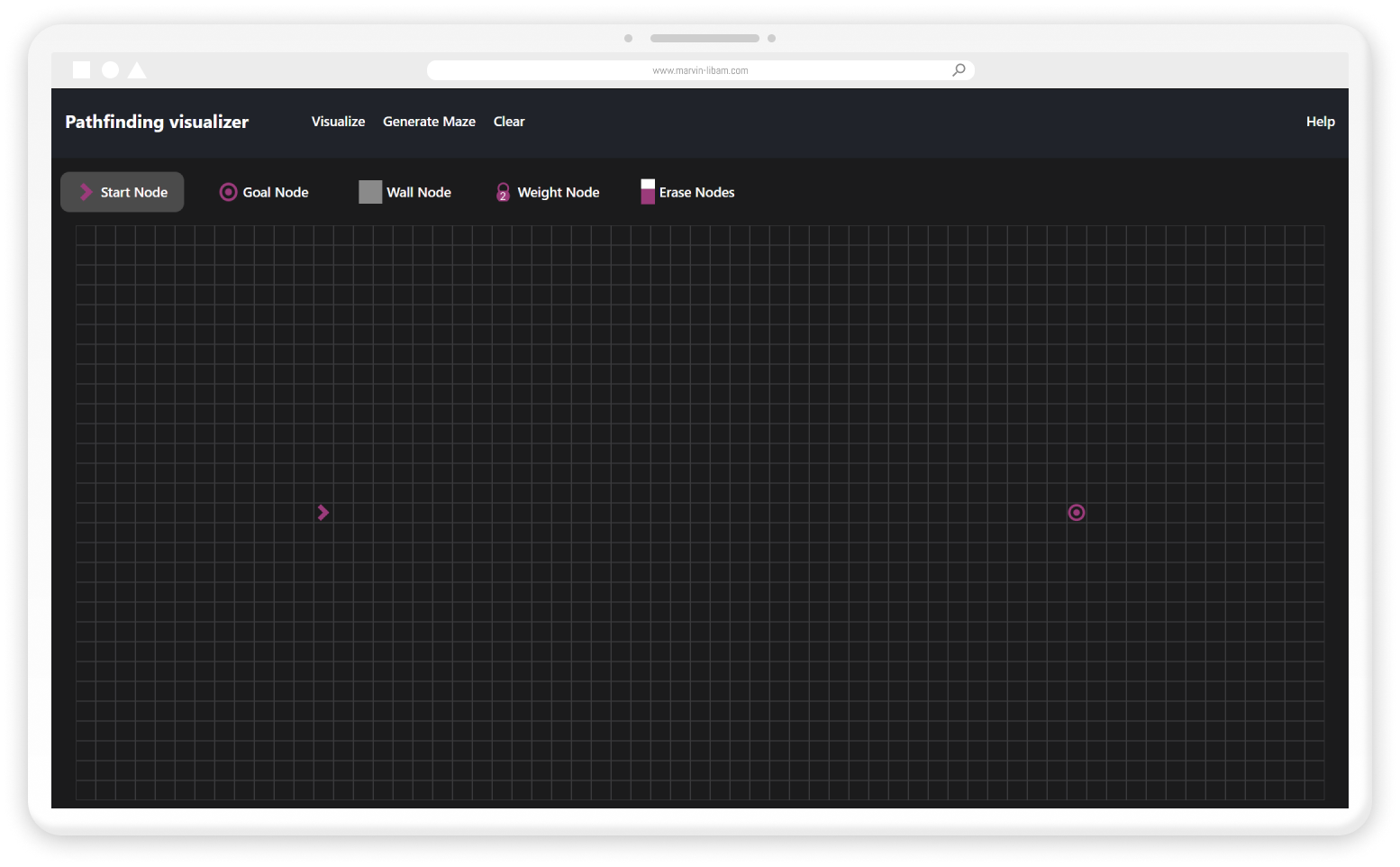
Open the application
Click on the link and you will be redirected to the application.

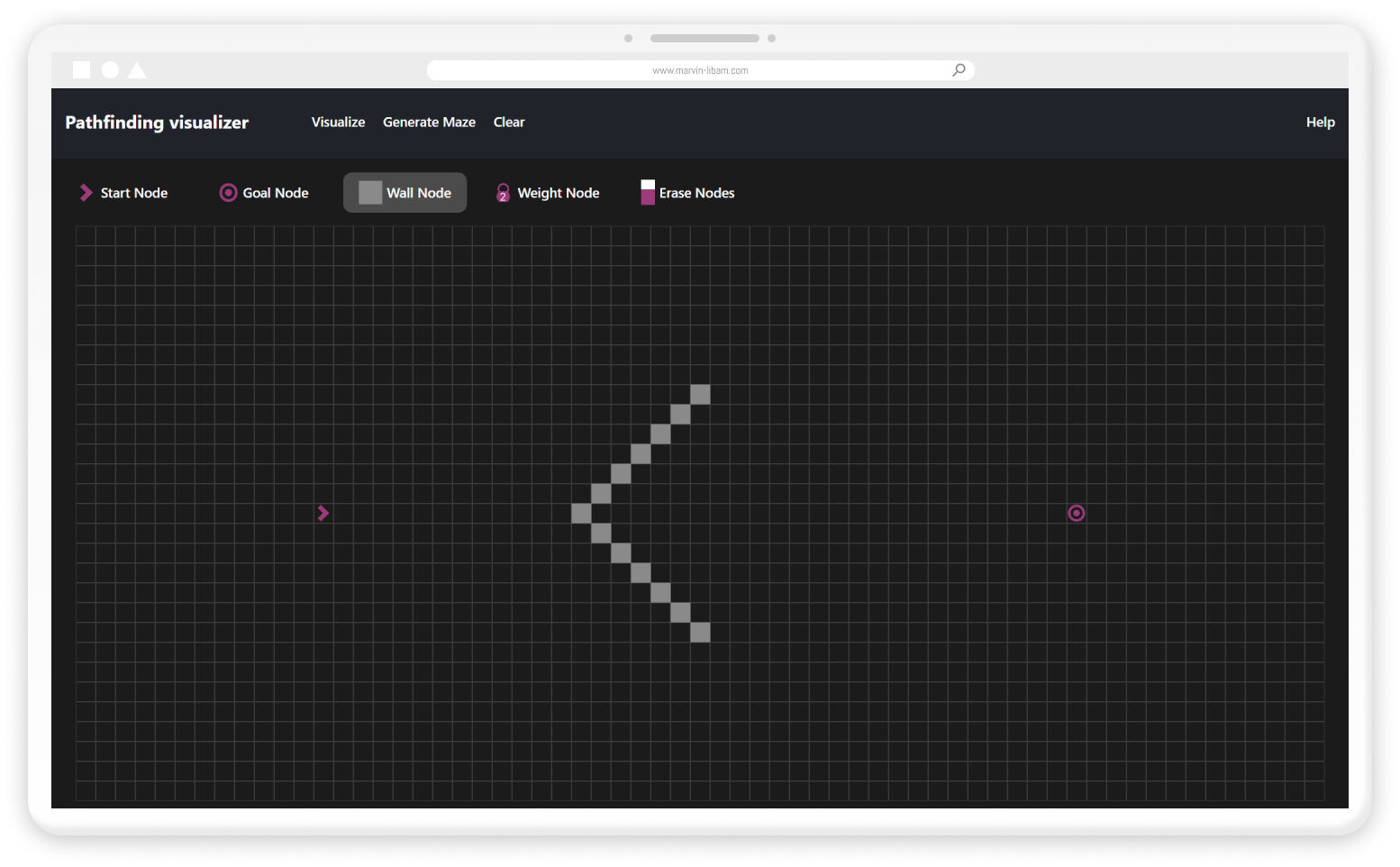
Place walls
Select the 'Wall Node' Type and click on the grid to place a wall.

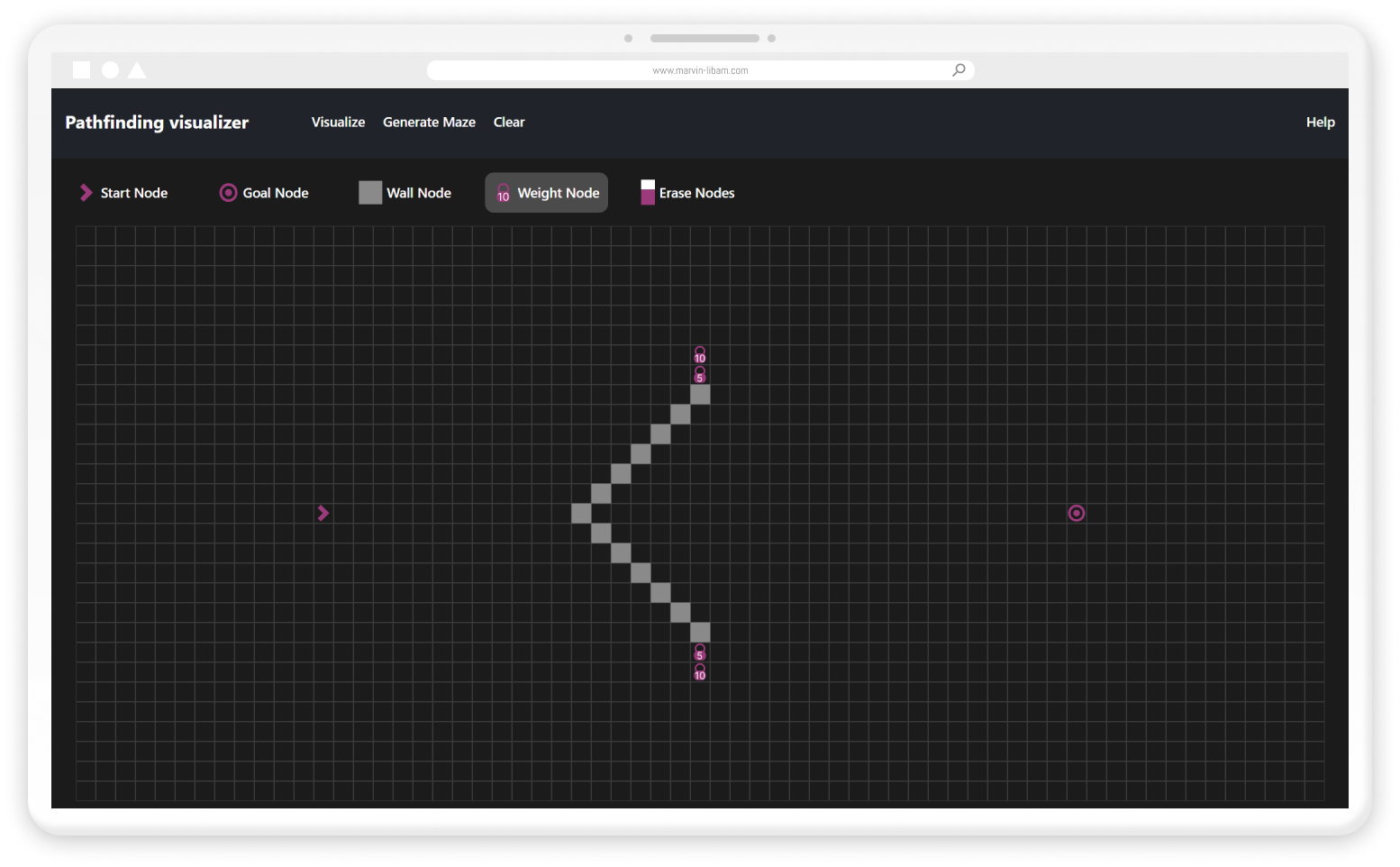
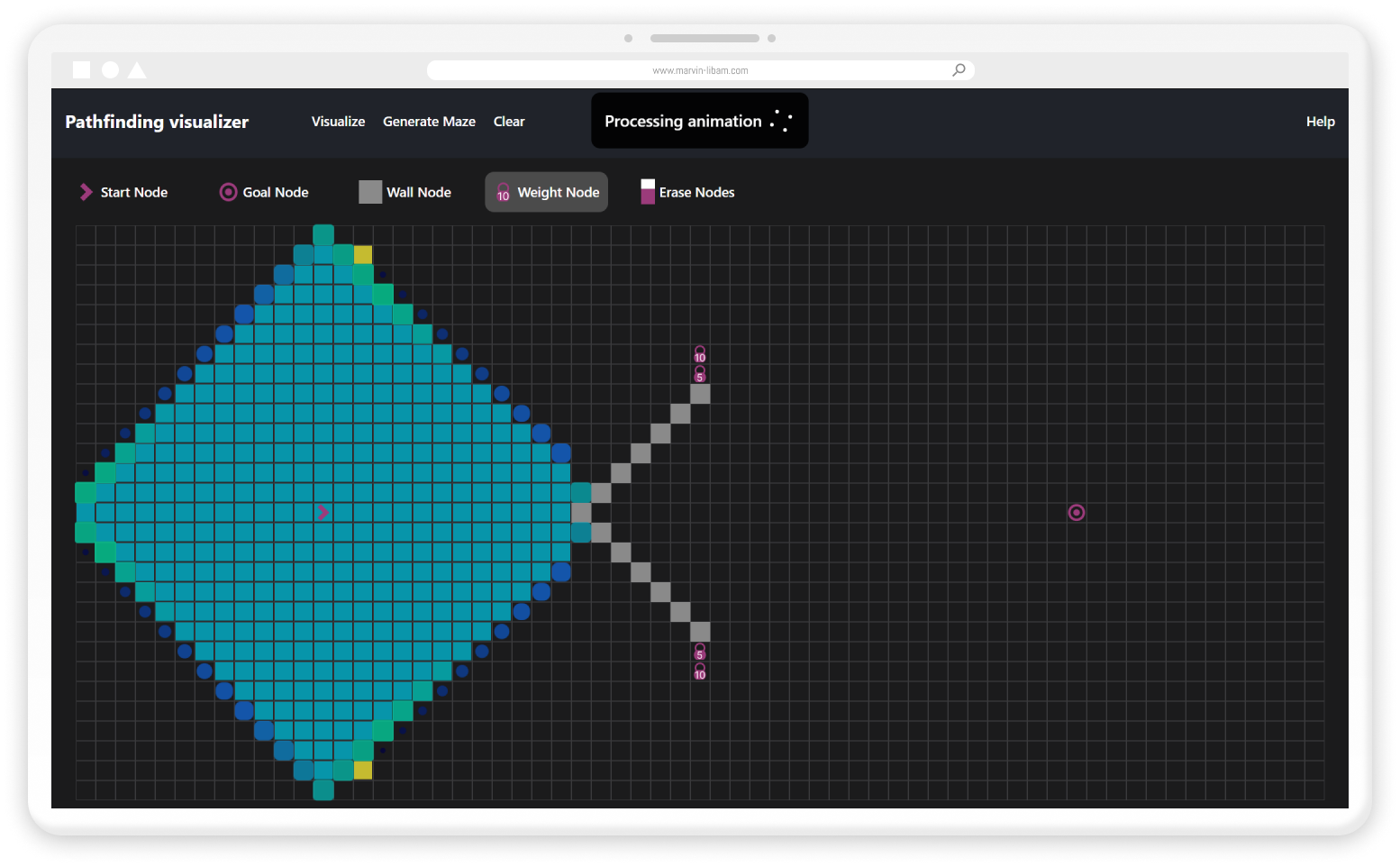
Place weights
Select the 'Weight Node' Type and click on the grid to place a weight. Additionnaly you can also click on the 'Weight Node' button to change the selected weight's value.

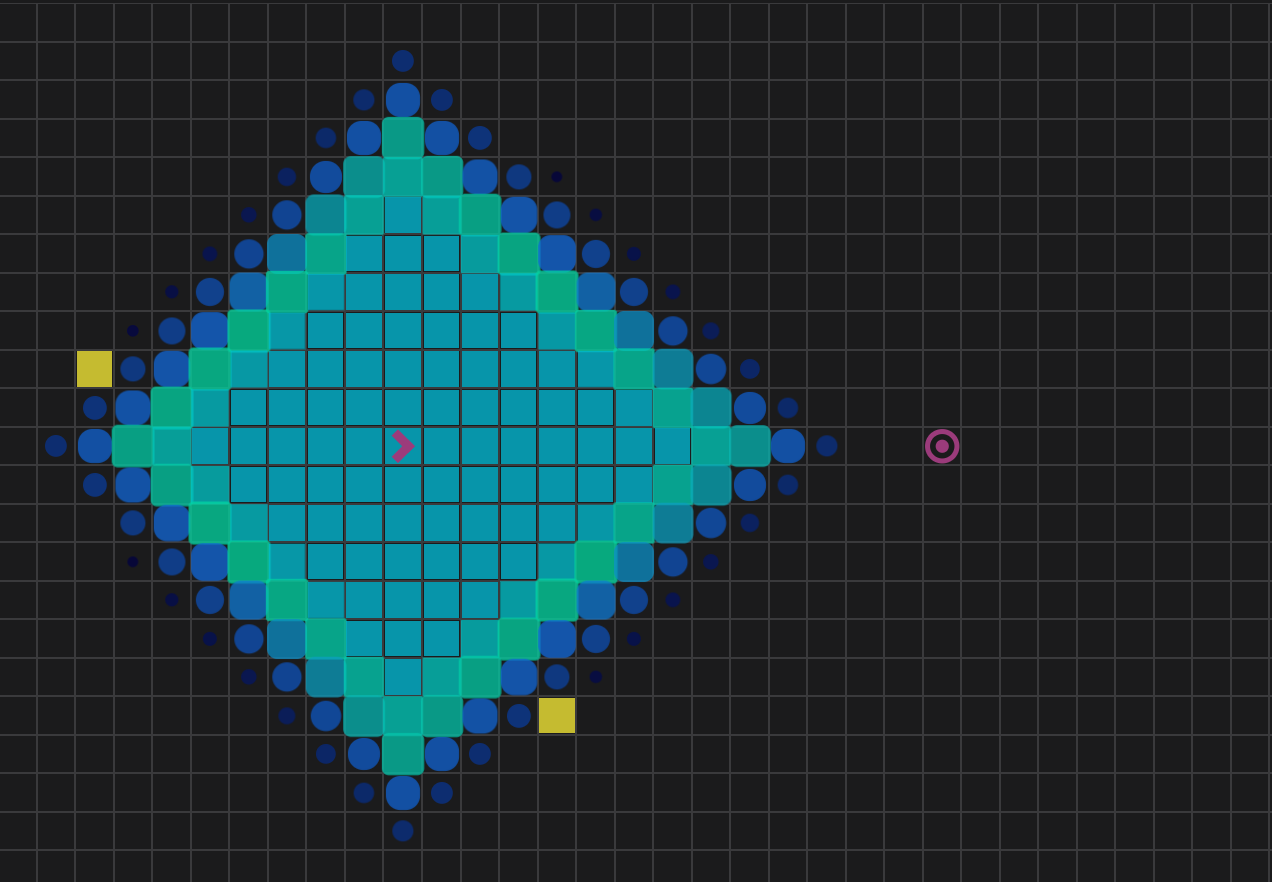
Visualize a pathfinding algorithm
Hover the 'Visualize' option to reveal sub options.
Click on one of the sub options to visualize the associated
pathfinding algorithm.

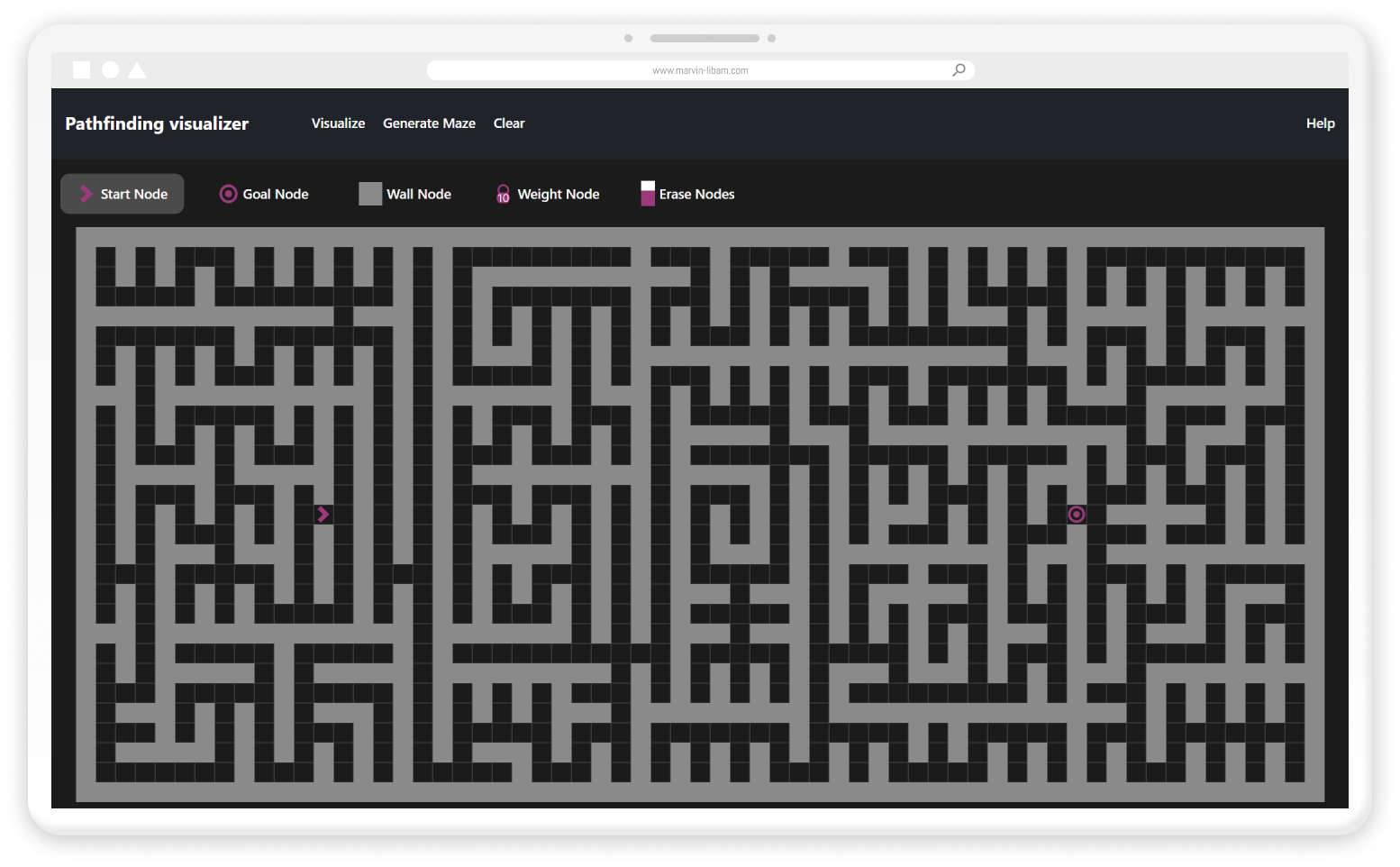
Generate a maze
Hover the 'Generate Maze' option to reveal sub options.
Click on one of the sub options to generate a maze.